Product images are the hallmark of an e-commerce brand’s success. But if these high-quality shots don’t load adequately fast on the consumer’s preferred device of consumption, the hallmark will fail to create an impact. Image load time and quality are two sides of the same coin and cannot function without the other. As a brand, it is essential to find the right compromise to fit the needs and image file size plays a key role in the balance of this relationship.

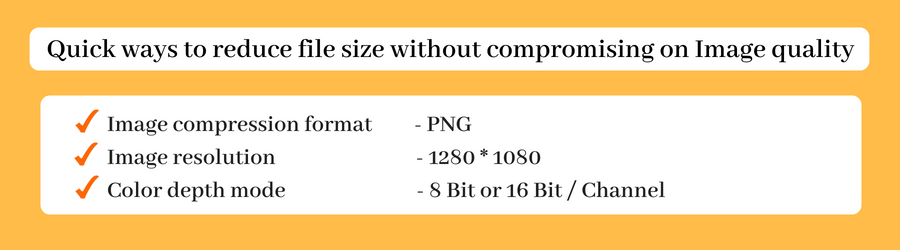
Here are 4 quick ways to reduce file size without compromising on image quality:
1. Choose the right image compression format.
The most popular image formats are JPG, JPEG, GIF and PNG. While GIF has a limited color palette range, it results in smaller file size- this means your images won’t look as glossy as they should be. JPEG, on the other hand, is a lossy compression but has a large color palette, which brightens up the pictures. PNG offers the best of all worlds- it’s a lossless format, highly compressible and works best for graphics and complex photographs.
2. Lower the image resolution.
The easiest way to reduce an image is to minimize its resolution. For example- if your image is 4000×2500, try reducing it down to 1280×1080, and the file size will automatically become smaller. This works great in cases of thumbnails, offer pop-ups on desktop and mobile websites, because even though you have lost a large portion in the quality of the image, it serves the purpose. You can choose from formatted pixel sizes or input your own dimensions in image editing programs.
3. Change the color depth mode.
For example: If your brand consists of only monochrome/black and white product images, then choosing an image format that supports millions of colors is not necessary. You can choose RGB, 8bits/channel or 16 bits/channel and adjust the size of your image accordingly.
4. Just crop it!
Drop the file size immediately with an easy crop! It’s simple logic really- the lesser the image has, the lesser it’s size will be! This is a quick method to just capture the essentials and increase load time.